Table of Contents
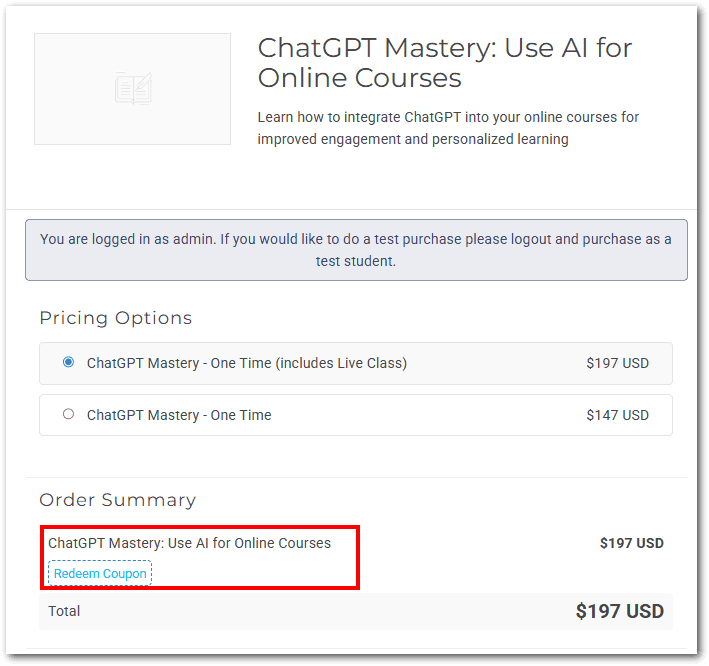
I’ve often noticed how a cluttered checkout page can distract customers from completing their purchase. It’s interesting to see how small changes, like hiding redeem coupon fields, can streamline the process.

By making this adjustment in Zenler, you can enhance the user experience and potentially boost your conversion rates. Curious about how to implement this? Let’s explore the steps you can take to effectively hide those coupon options.
Understanding the Importance of Hiding Coupons
When it comes to online sales, I’ve found that hiding coupon fields can greatly streamline the checkout process.
Customers often get distracted by discounts, which can lead to abandoned carts. By removing the coupon code option, I’m able to create a more focused buying experience.
Discounts can distract customers and lead to abandoned carts; removing coupon codes fosters a more focused buying experience.
It’s all about making it easier for customers to complete their purchases without second-guessing their choices. Plus, it eliminates the emails from potential buyers asking for discount codes, saving me time and effort.
Ultimately, I’ve noticed that a simpler checkout process can boost conversion rates, and that’s what we all want.
Steps to Hide Your Redeem Coupons
If you’re considering hiding the “Redeem Coupon” box on your Zenler check-out page you can follow the steps listed below.
Consider hiding the redeem coupon field on your Zenler checkout page for a streamlined process and improved conversions.
I’ve found this can streamline the process and help boost conversions. Here are the steps I followed:

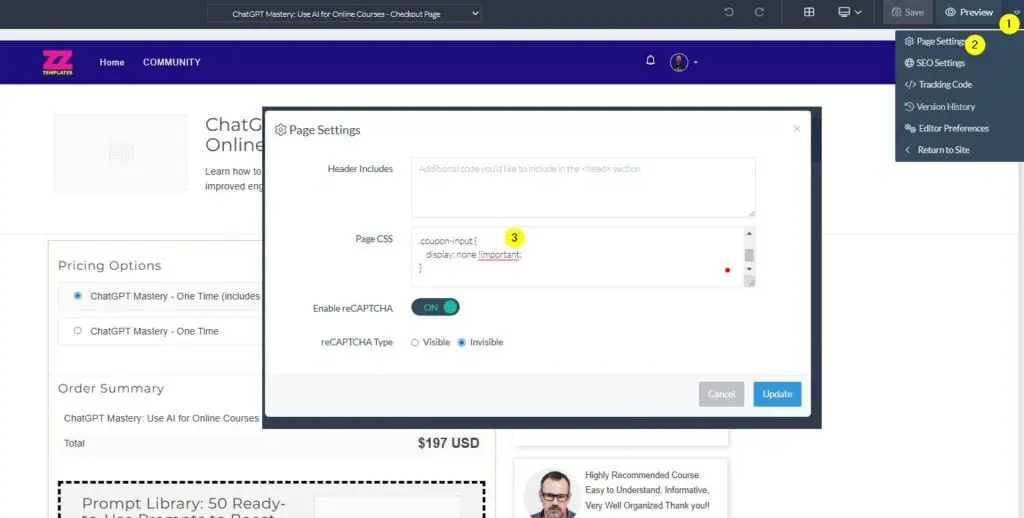
- Go to your Zenler checkout page editor
- Click on Page Settings
- Add the below CSS code in the
- Add the following CSS code to hide the coupon fields:
.redeem-coupon-box {
display: none !important;
}
.coupon-input {
display: none !important;
}Test your checkout page thoroughly to verify everything works as expected.
Conclusion
In wrapping up, I can’t help but feel that hiding redeem coupons can truly enhance the purchasing experience. By minimizing distractions, I’ve seen firsthand how it can lead to higher conversion rates.
It’s a simple adjustment, yet it speaks volumes about understanding customer behavior. So, as you implement this change, remember that sometimes less really is more. You might just find that a streamlined checkout process not only boosts sales but also builds happier customers.