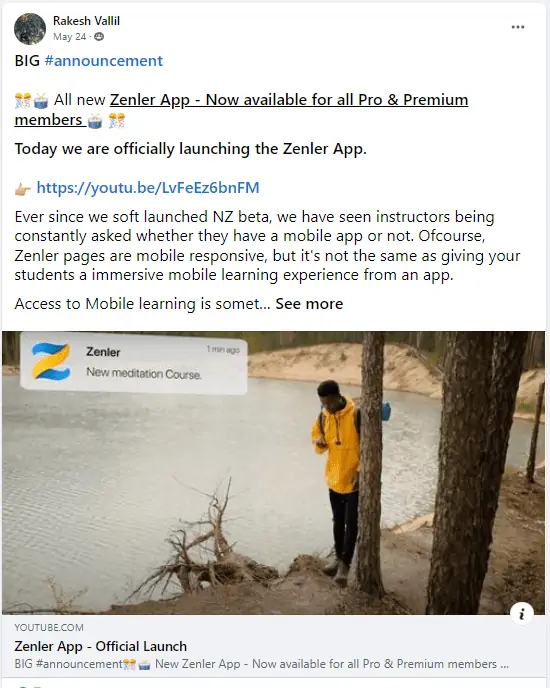
The Zenler team made an announcement in their official Facebook Group that they've finally launched an App! This has been a huge ask by the Zenler community and we're all so glad that it's finally here. Let's dive right into the app and how it works.

Downloading the App
The good news is that the App is available for Apple & Android users. Simply choose your device type to get directed to your app store.
Navigating the App - Student Experience
Once you've downloaded the APP, navigating it is pretty straight-forward.
Currently, the APP is designed from a student experience in mind. Which means, once you login you'll be shown the student experience. The APP is not intended to be an Admin app. You will still continue to use the web version of Zenler to make edits to your New Zenler school.
JOIN NEW ZENLER FOR FREE TODAY!
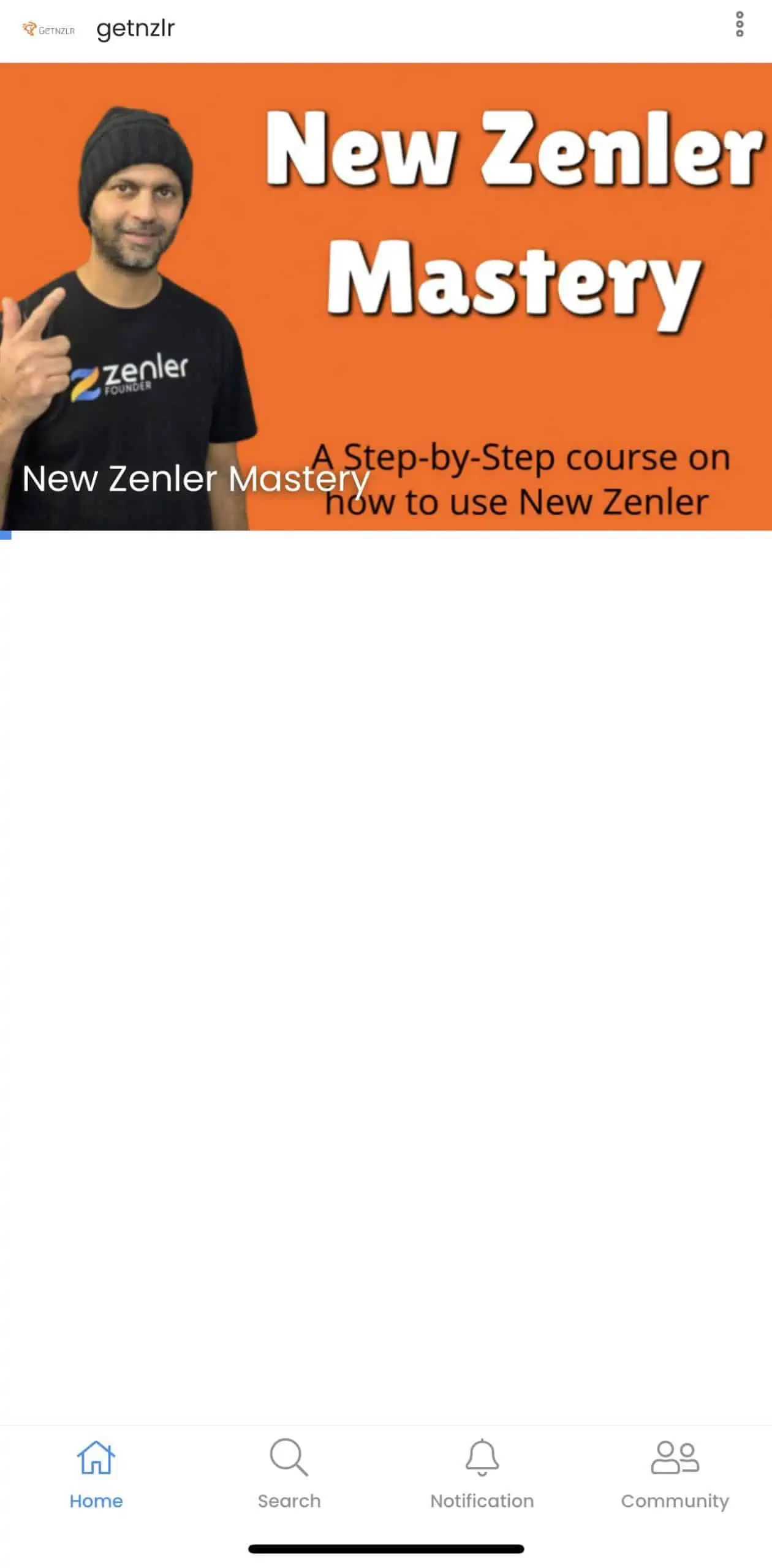
1. Home Screen

App Home Screen
Here's what my home screen looks like as a student. I can see all the courses I'm enrolled in, at a glance. Clicking on the course card image will take your students directly inside the curriculum.
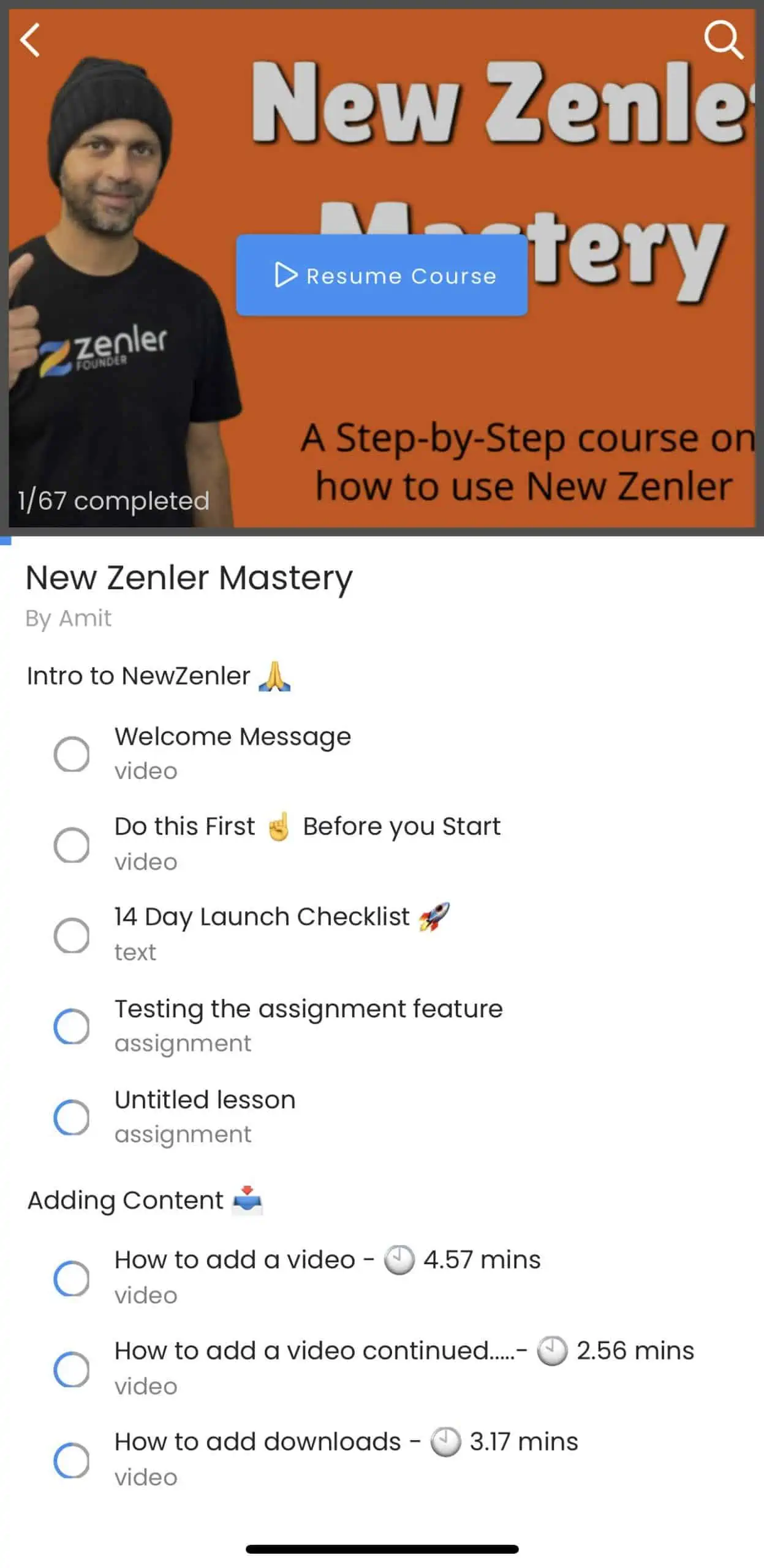
2. Lesson Screen

App Lesson Screen
This is what the lesson screen looks like once the student has clicked on the course card image. Your students will have the option to resume where they left off, right from within the app.
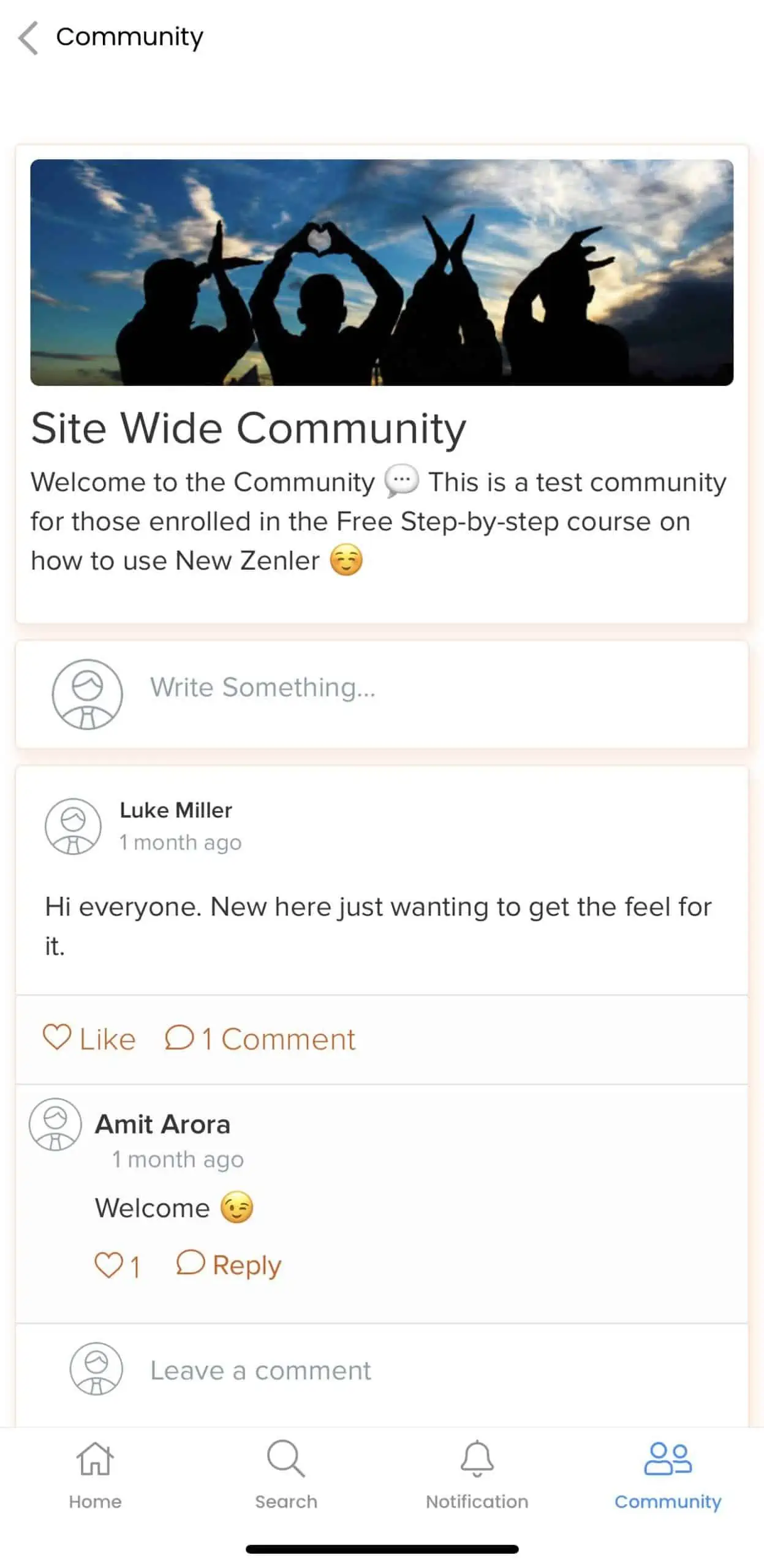
3. Community

App Community Screen
And since New Zenler has a built-in community feature, your students will be able to dive right into the community from within the APP.
As you can see, this first pass of the APP is meant to be very utilitarian. There are no fancy bells and whistles. It is pretty WYSIWYG. The intent for this APP is to be student focused and easy to consume content.
Now let's look at what are some things that Admins can control on this APP.
Navigating the App - Admin Controls
Even though the APP is student centric there are some things that Admins can do to make the APP experience a bit more personal.
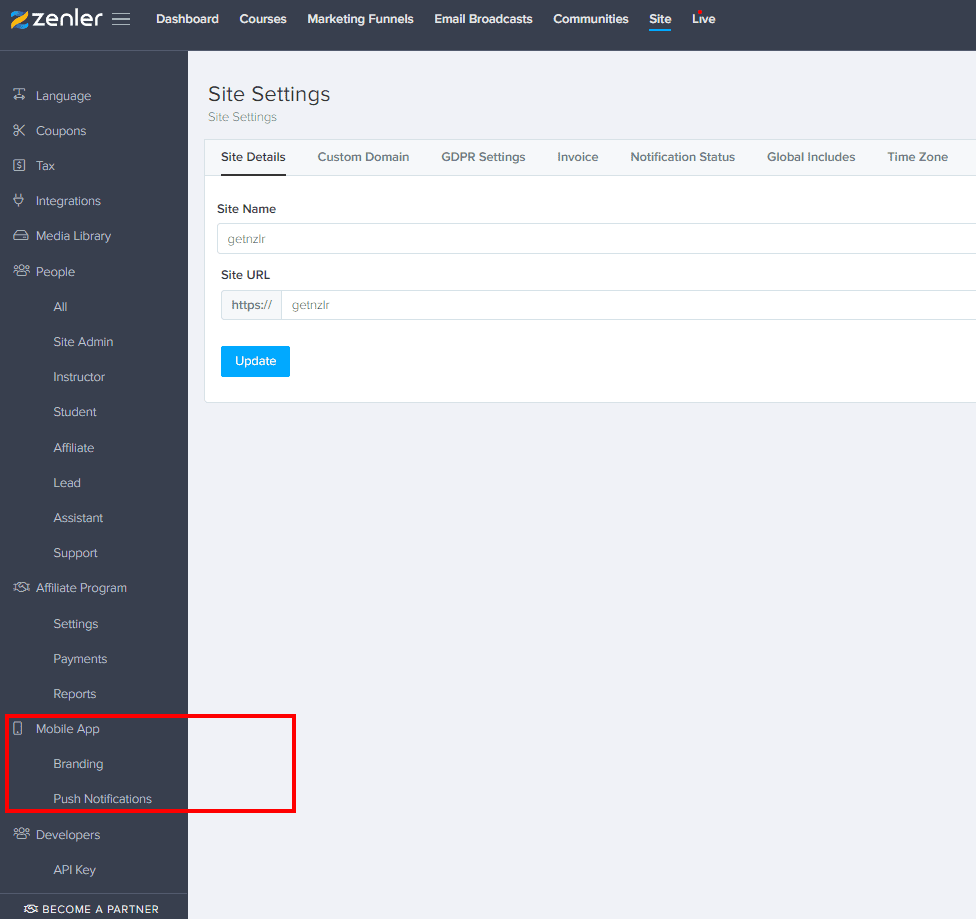
1. Site > Mobile App
To get to the APP settings for your New Zenler school, head over to Site > Mobile App

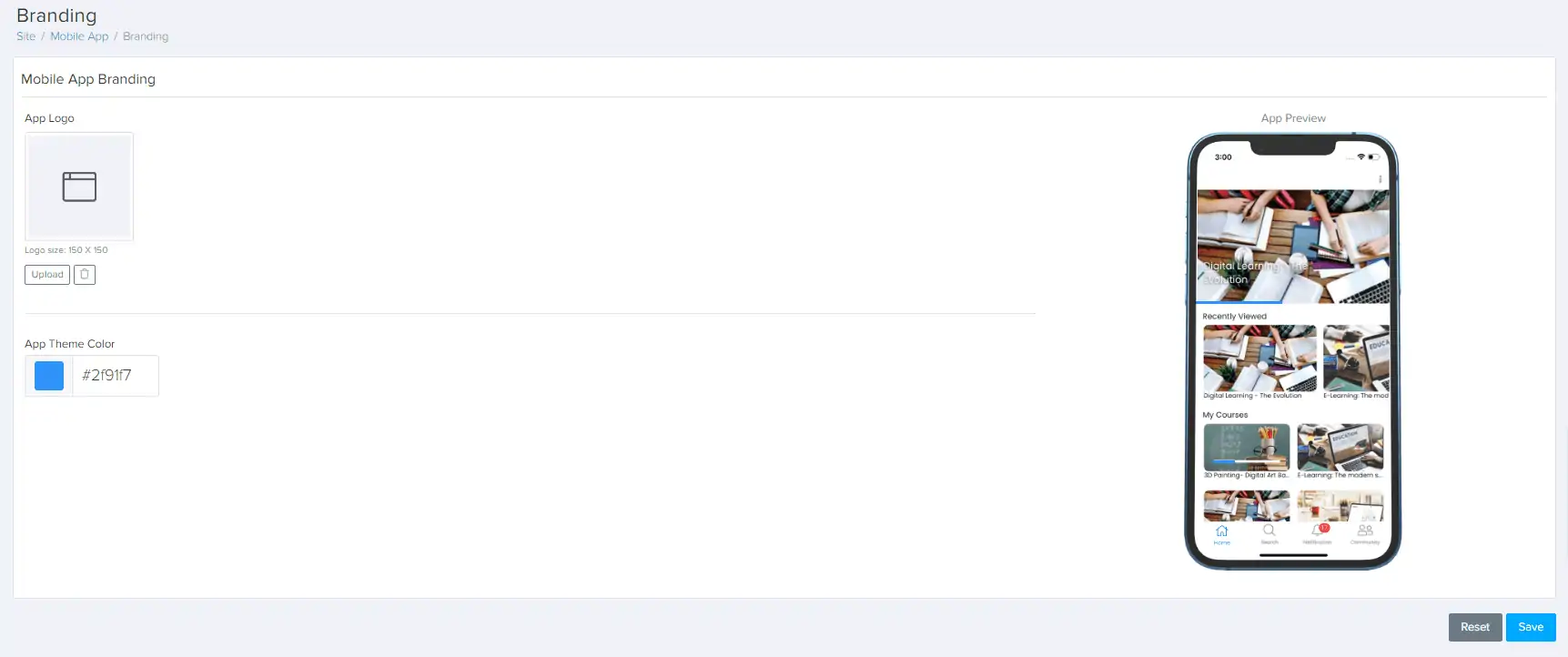
2. Branding
The branding section will allow you to edit the following:
1. App Logo (150px X 150px)
2. App Theme Color

Note
Picking your brand logo will NOT change the APP logo of the Zenler APP. It's simply going to show your school logo to your students once they open the Zenler APP and login.
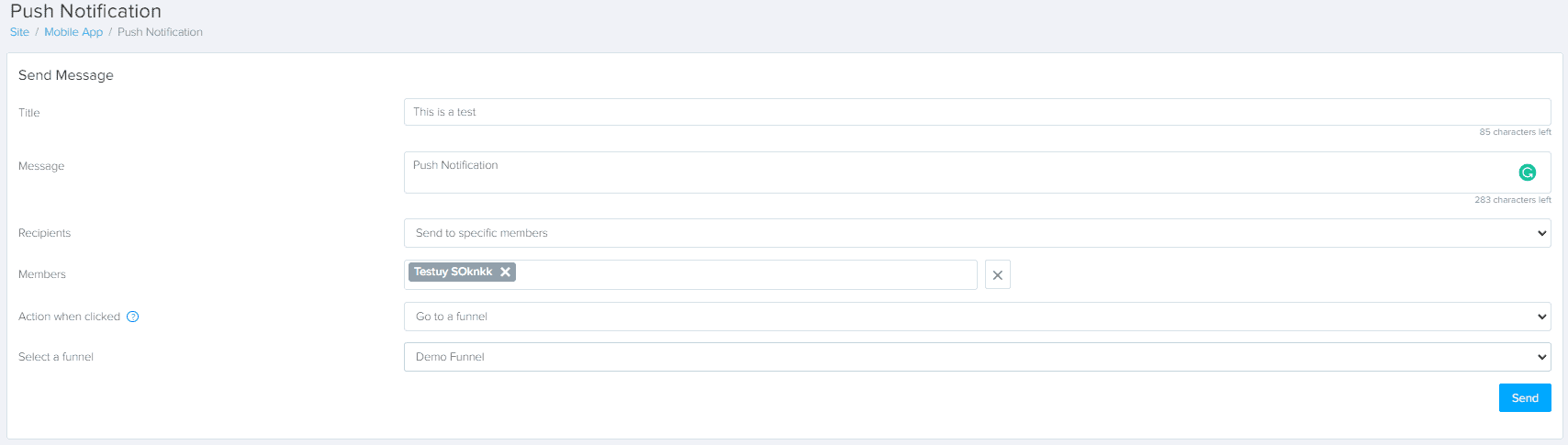
3. Push Notifications
This is by far my favorite feature of the APP. As the name suggests, this allows you to send push notifications to your students. It will show up as a notification on their phone.

To send a successful push notification you will need to fill out the following:
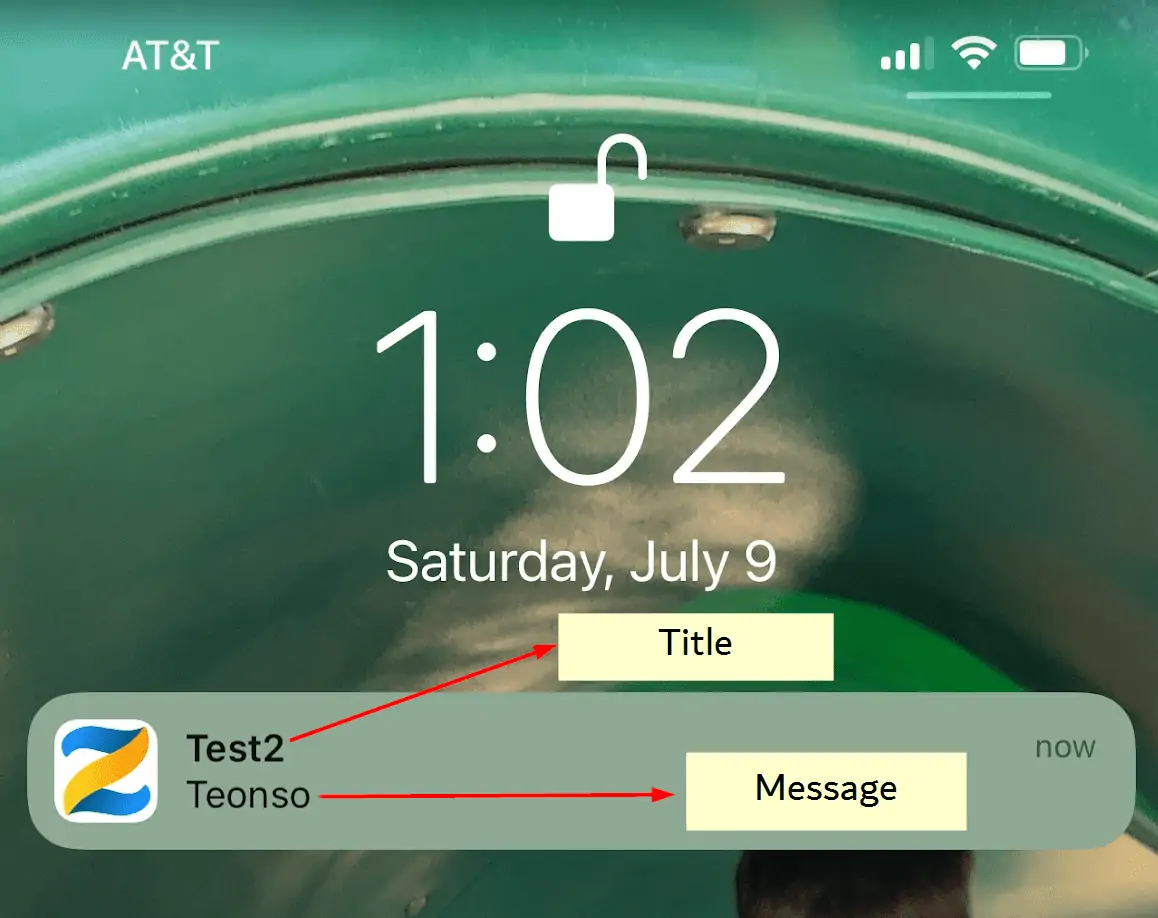
1. Title
2. Message
3. Recipients (either specific members which is great for testing, or all members of your school)
4. Action when clicked (Go to course, Go to funnel, Go to URL)
Here's what a test notification looks like on the student side.

Clicking that notification will result in the action that you selected for that user. In my case, I wanted the user to be taken to a marketing funnel.
Zenler App Verdict
Pros
Cons
Conclusion:
Overall, the APP is nice to have. In future updated I'd hope to see some additional functionality to make this APP an even better companion for all Zenler students.
Join New Zenler
Full featured free trial. No Credit Card Required. Create your free school today!